
Era il 28 Maggio 2020 e nel blog ufficiale di Google veniva pubblicato un articolo che annunciava alla community di SEO e agli sviluppatori di tutto il mondo l’arrivo di un nuovo fattore di ranking fondamentale per tutti i siti web a partire dal 2021, ovvero i Core Web vitals, tradotti in italiano con i Segnali web essenziali. Da tempo ormai noi tutti addetti ai lavori del web eravamo impegnati costantemente per realizzare ed ottimizzare siti web veloci nell’ottica del mobile first e quando sono arrivati i Core web vitals, chiamati più comunemente Web Vitals, è stato subito chiaro che questo non era più abbastanza. I siti web dovevano essere sì veloci e adattati prima per il mobile ma i principi introdotti con i Segnali web essenziali ponevano il focus anche sull’esperienza utente.
Ma procediamo con calma. Qui sotto trovi una tabella dei contenuti che ti darà un’idea di cosa tratteremo in questo articolo. Dato l’argomento molto tecnico, mi sono impegnato ad essere il più chiaro possibile.
Tabella dei contenuti:
- Quali sono i Web Vitals
- Chrome User Experience o CrUX – Come Google acquisisce i dati necessari a valutare un sito web
- Perché dovresti adeguare il tuo sito ai Web Vitals
- Come migliorare i Web Vitas per il proprio sito o e-commerce
- Conclusioni – Non solo prestazioni
- Risorse per approfondire i Web Vitals
Cosa sono i Core Web Vitals
I tre punti fondamentali dei segnali web essenziali, ovvero LCP, FIP e CLS (che in seguito vedremo nello specifico), citando testualmente l’articolo di Google, sono “un insieme di metriche relative a velocità, adattabilità e stabilità visiva, per aiutare i proprietari di siti a misurare l’esperienza utente sul WEB”
Subito per te le risorse per misurare i web vitals del sito web
A questi link trovi le risorse per misurare lo stato dei web vitals
Estensione di Chrome per i Web Vitals
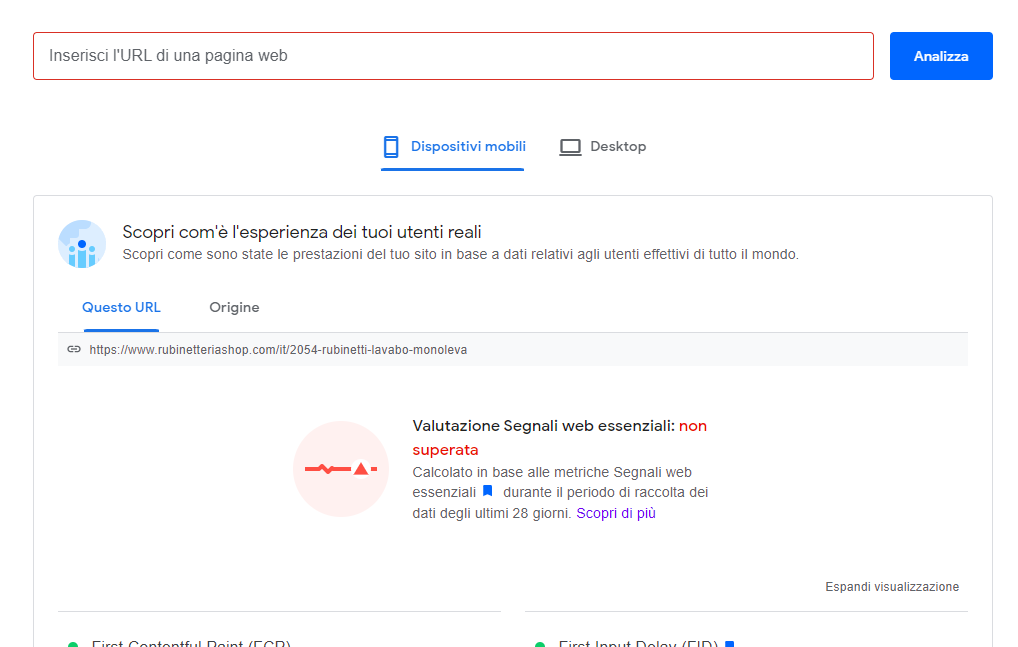
Ecco invece il tool più facile e intuitivo da utilizzare:

Ma non basta leggere i risultati di un tool se non sai come interpretarli, quindi continua se vuoi scoprire…
Quali sono i Core Web Vitals?
I Core Web Vitals si suddividono in 3 fattori quali LCP,FID e CLS. Questi tre fattori combinati, determinano se gli utenti del sito stanno godendo di una buona o di una scadente esperienza di navigazione.
Andiamo a vederli nello specifico.
LCP Largest Content Paint – Visualizzazione elemento più grande
Misura il tempo di caricamento del contenuto più grande, in termini di pixel, presente nell’above the fold della pagina.
L’above the fold è la schermata principale che vediamo di un sito web, praticamente tutto il contenuto che si trova nella parte alta della pagina visibile a schermo. Tutto quello che invece possiamo raggiungere tramite lo scroll down è chiamato below the fold.
Quindi,al caricamento della pagina, il più grande (Largest) contenuto (Content) stampato a video (Paint) è l’elemento che verrà preso in considerazione per valutare questa metrica.
Seguendo le linee guida di Google sappiamo che questo tempo dovrebbe rientrare entro il limite di 2,5 secondi per essere considerato accettabile, mentre già intorno ai 4 secondi è valutato come scadente.

FID First Input Delay – Ritardo prima interazione
Misura il tempo trascorso tra la prima interazione dell’utente con un elemento del sito e la risposta dello stesso. Per intenderci è il ritardo, misurato in termini di millisecondi, che trascorre, per esempio, tra il click dell’utente su un pulsante o un link e la risposta del browser.
Questo ritardo è considerato basso, quindi accettabile, fino a 100 ms, mentre è valutato scadente già intorno ai 300 ms.
Il FID è molto importante in quanto è il primo segnale che riceve l’utente, in grado di fargli capire la qualità generale di navigazione che può avere sul nostro sito. Ad essere preso in esame infatti è solo il tempo di risposta della prima interazione con l’utente.
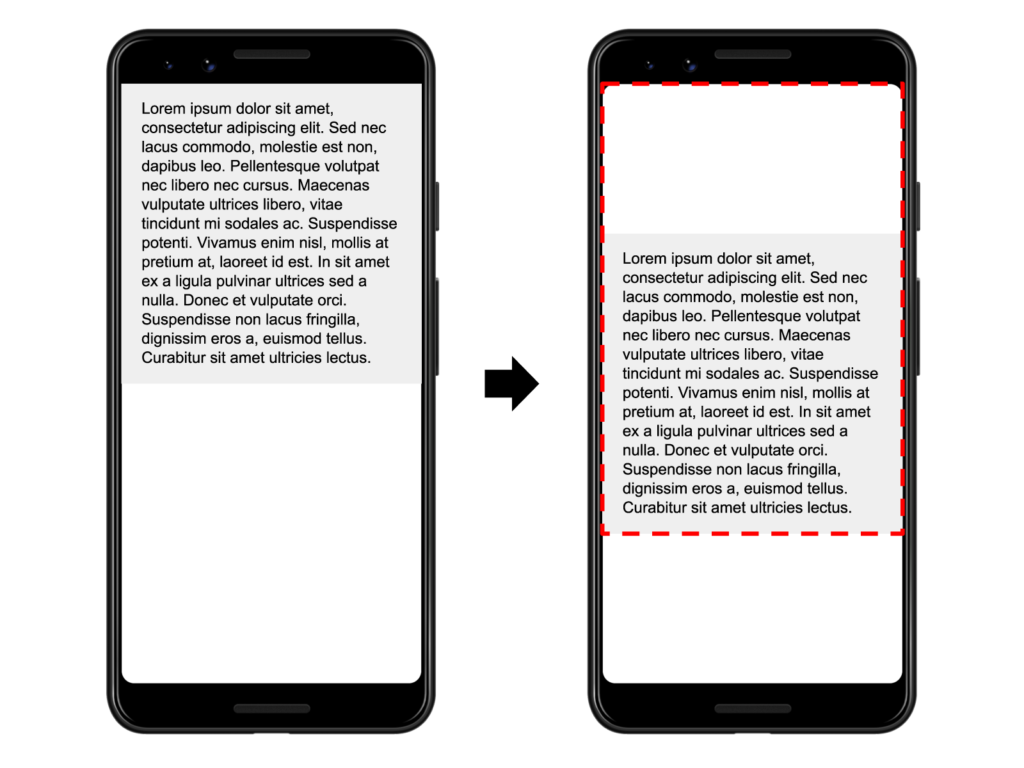
CLS Cumulative Layout Shift – Variazione layout cumulativa
Il CLS, Cumulative layout shift, misura lo spostamento degli elementi della pagina web ma più in generale, i cambiamenti di layout repentini che si verificano per tutta la durata della sessione di navigazione, causando quegli effetti fastidiosi e frustranti.
Immagina di voler uscire dal processo di acquisto su un e-commerce, quindi sei nel carrello e vuoi tornare indietro cliccando sul pulsante di sotto delle 2 possibili scelte: Acquista o Torna indietro. Quindi stai per cliccare su torna indietro e all’improvviso tutto il blocco scivola sotto facendoti cliccare su acquista! Sono sicuro che almeno una volta nella vita hai cliccato su un’ads perché ti è successa una cosa simile.
La formula esatta per calcolare il CLS di un elemento è la seguente:
layout shift score = impact fraction * distance fraction
Non entriamo nello specifico numerico ma sappi che più è ampia l’area dove avviene lo spostamento dell’elemento, più il CLS di quella pagina risulterà scadente.

A fine pagina alcuni suggerimenti per migliorare il CLS della tua pagina web.
Chrome User Experience o CrUX -Come Google acquisisce i dati necessari a valutare un sito web
Sopra abbiamo visto quali sono i tool per misurare i web vitals di un sito web. Quello che non abbiamo visto però, è come effettivamente Google raccoglie quei dati.
Analizzando una pagina web con Page speed insight noterai che, se il tool ha abbastanza dati a disposizione sul sito web, oltre che il punteggio della pagina potrai avere a disposizione anche i dati reali di utilizzo dell’utente. Questi dati riguardano sia la pagina analizzata che l’origine, ovvero i dati riguardanti l’intero dominio.
Google riceve questi dati direttamente dagli utenti, ma solo se rispecchiano determinati requisiti come:
-Gli utenti che visitano il sito web hanno attiva la sincronizzazione della cronologia di navigazione.;
-Non hanno impostano una passphrase di sincronizzazione;
-Hanno spuntato la checkbox per abilitare i report sulle statistiche di utilizzo.
Ora ti starai chiedendo, come è possibile accedere a questi dati che Google ha a disposizione sul tuo sito web? Bene,sopra ne abbiamo appena descritto uno, ovvero Page speed insight. Gli altri 2 sono: Il database di BigQuery, dove è possibile accedere a questi dati e poi il la Dashboard di CrUX su Google Data Studio, dove puoi creare tutti i report e le tabelle in base ai dati di navigazione reali sul tuo sito web in possesso di CrUX. Puoi anche collegarti con le API alla libreria JavaScript creata da Google e tracciare i dati di ogni sessione tramite Google Tag Manager e Google Analytics.
Web Performance Optimization. Perché dovresti davvero adeguare il tuo sito ai Web Vitals?
Se sei arrivato su questa pagina è perché stai iniziando a capire che da questi Web Vitals non puoi proprio più scappare. Non a caso il titolo dell’articolo che stai leggendo è Il presente ed il futuro della SEO. Tuttavia, cerchiamo di fare un po’ di chiarezza su quanto effettivamente migliorare i web vitals di un sito possa giovare alle conversioni dello stesso.
Passiamo ai numeri. Per darti un’idea dell’impatto che le modifiche di adeguamento ai web vitals possono avere sul tuo progetto web, ti riporterò alcuni esempi REALI che potrai consultare tu stesso:
Bing ha osservato che un ingegnere che riesce a migliorare le prestazioni del server di 10 millisecondi (che corrispondono ad 1/30 della velocità alla quale i tuoi occhi sbattono le palpebre) riesce con il suo lavoro a pagare più del suo stipendio annuale. Ogni millisecondo conta!
Swappie ha ridotto il tempo di caricamento del 23%, l’LCP del 55%, il CLS del 91% e il FID del 90% ed ha registrato un aumento del 42% delle entrate da dispositivi mobile ed un aumento del 10% del tasso di conversione relativo appunto, al mobile.
iCook ha migliorato il CLS del 10% e di conseguenza ha visto un aumento del 10% delle entrate pubblicitarie.
La BBC ha notato che per ogni secondo in più necessario al caricamento del sito web, perdono il 10% di utenti.
AliExpress ha ridotto il tempo di caricamento del sito web del 36% ed ha visto aumentare del 10,5% gli ordini ricevuti e del 27% le conversioni relative ai nuovi utenti.
Questi sono solo 4 esempi di grandi realtà del web che si sono impegnate a migliorare i web vitals e le web performance dei loro siti web.
Puoi leggere e consultare tutte queste testimonianze complete dei report pdf stilati direttamente dalle aziende a questo sito https://wpostats.com/ .
Come migliorare i web vitals per il proprio sito o e-commerce
Di seguito alcuni consigli che puoi utilizzare ed applicare fin da subito per iniziare a migliorare i web vitals del tuo progetto web.
Come migliorare l’LCP
Come abbiamo visto sopra, l’LCP è il Largest Content Paint. Vengono presi in considerazione solo gli elementi che sono nell’above the fold, quindi bisogna non inserire immagini o video troppo pesanti e sovradimensionati in questa parte della pagina. Ad esempio, se da desktop abbiamo un’immagine nell’above the fold non basterà ridimensionarla per farla diventare più leggera. Bisogna specificare che al caricamento della pagina web un’immagine 200×300 non ha lo stesso peso che caricarne una 600×800 ridimensionata a 200×300. Questa non è altro che un’immagine ridimensionata tramite media query, quindi al caricamento incide allo stesso modo.
È importante che, quantomeno per l’immagine presente nella parte della pagina visibile al caricamento- ma questa dovrebbe essere adottata come generale del sito-se è visibile un’immagine, dobbiamo caricarne una versione da desktop e una da mobile.
Un altro punto molto importante sarebbe caricare in modo prioritario le risorse che ci servono subito per il caricamento, come il css critico (critical css), ma questo è un argomento molto tecnico.
Come migliorare il FID
FID, ovvero First Time to Interaction, come abbiamo visto sopra, misura il tempo trascorso tra la prima interazione dell’utente e la risposta del browser.
Il punto cruciale per migliorare lo score di questo parametro è assolutamente il JS caricato troppo spesso in modo sbagliato. Tanti script JS vengono caricati in anticipo e suddivisi in più chiamate. Bisogna chiamare il JS quando possiamo o quando ci serve, non quando capita.
Come migliorare il CLS
CLS o Cumulative Layout Shift, ovvero lo spostamento degli elementi.
Per migliorare questo punteggio la prima cosa da fare è assegnare dimensioni fisse agli elementi che impiegano un po’di tempo ad essere caricati, oppure decidiamo di caricarli in modo asincrono. Ad esempio immagini, banner pubblicitari, video ecc. Assegnamo delle dimensioni fisse a questi elementi e vedremo migliorare il CLS notevolmente.
Conclusioni – Non solo prestazioni del sito
Come abbiamo visto, se fino a poco tempo fa la velocità di caricamento del sito web era centrale per un progetto web- anche se le aziende che ottimizzavano i propri siti siti erano veramente poche- lo scenario delle web performance sta cambiando. Non solo velocità di caricamento ma esperienza utente.
Ogni azienda, social, editoriale, e-commerce, dovrebbe mettere al centro del proprio progetto l’utente. Abbiamo potuto vedere come i Web Vitals, che sono fattori di ranking per la SEO, non riguardino solo la velocità dei siti web ma anche la qualità della navigazione che i proprietari degli stessi sono in grado di offrire agli utenti.
La direzione di certo non cambierà nei prossimi anni ma, anzi, sarà sempre più orientata in questo senso e chi non si adeguerà resterà indietro sia in termini di guadagni che in SERP.
Risorse per approfondire i web vitals
Di seguito alcuni link a risorse ufficiali in inglese:
Pagina ufficiale di Google per approfondire i Web Vitals https://web.dev/vitals/
Pagina ufficiale di Google per approfondire LCP https://web.dev/lcp/
Pagina ufficiale di Google per approfondire il FID https://web.dev/fid/
Pagina ufficiale di Google per approfondire il CLS https://web.dev/cls/